
오늘부터는 Design thinking process 를 중심으로 각 파트별 아티클을 읽어보려고 합니당. Design thinking 에 대해서는 이전 글(아래 링크 참고!) 에서 간략하게 다뤘었는데, 워낙 포괄적인 개념이라 그런지 읽을 거리가 많아 더 파보고 싶어지더라구요.
[Daily Reading] Ideation (Design thinking, Competitive analysis)
오늘 부터 제가 공부하면서 읽은 UXUI관련 아티클 3~5개씩 업로드해보려 합니다~ 저는 요즘 온라인 강의와 수업을 병행하면서 공부 중인데요, 공부하다보면 여러가지 아티클을 접하게 되는데 게
artreeyou.tistory.com
👉 Design thinking

The design thinking ideology asserts that a hands-on, user-centric approach to problem-solving can lead to innovation, and innovation can lead to differentiation and competitive advantage.
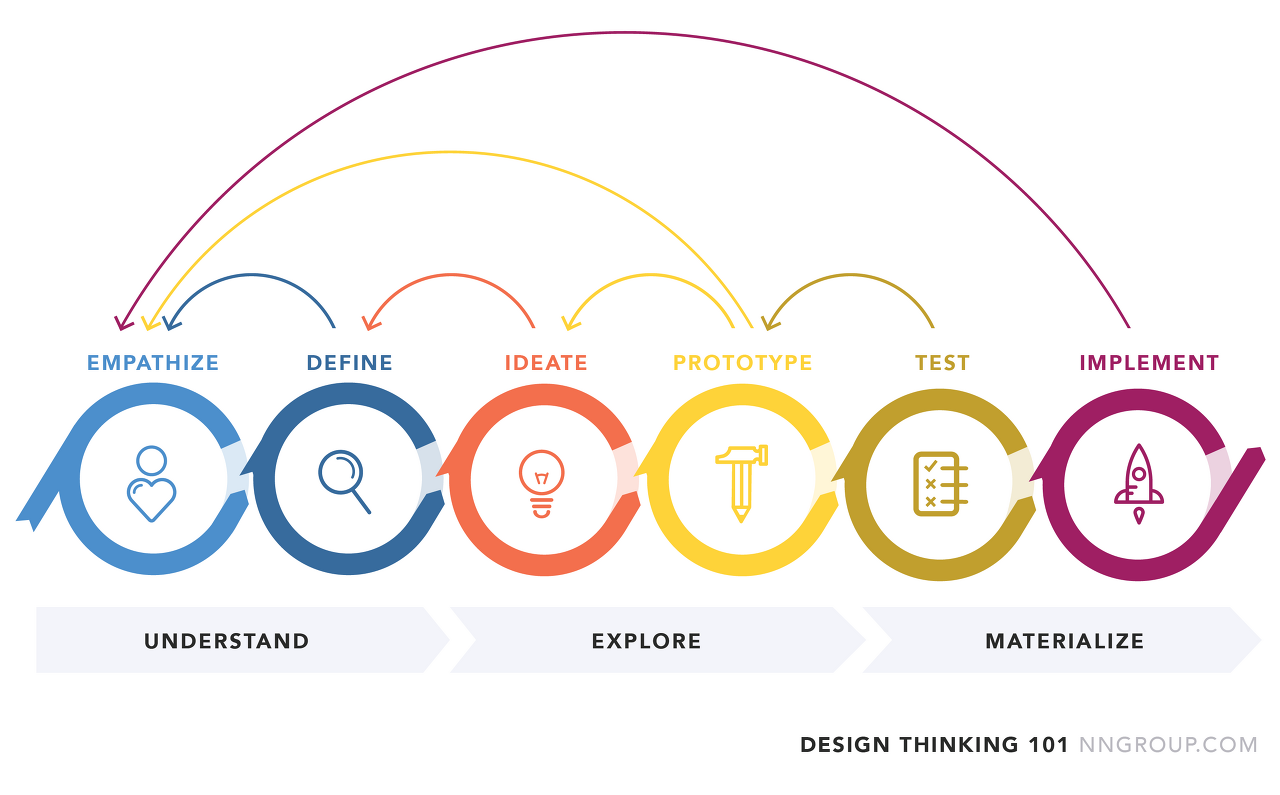
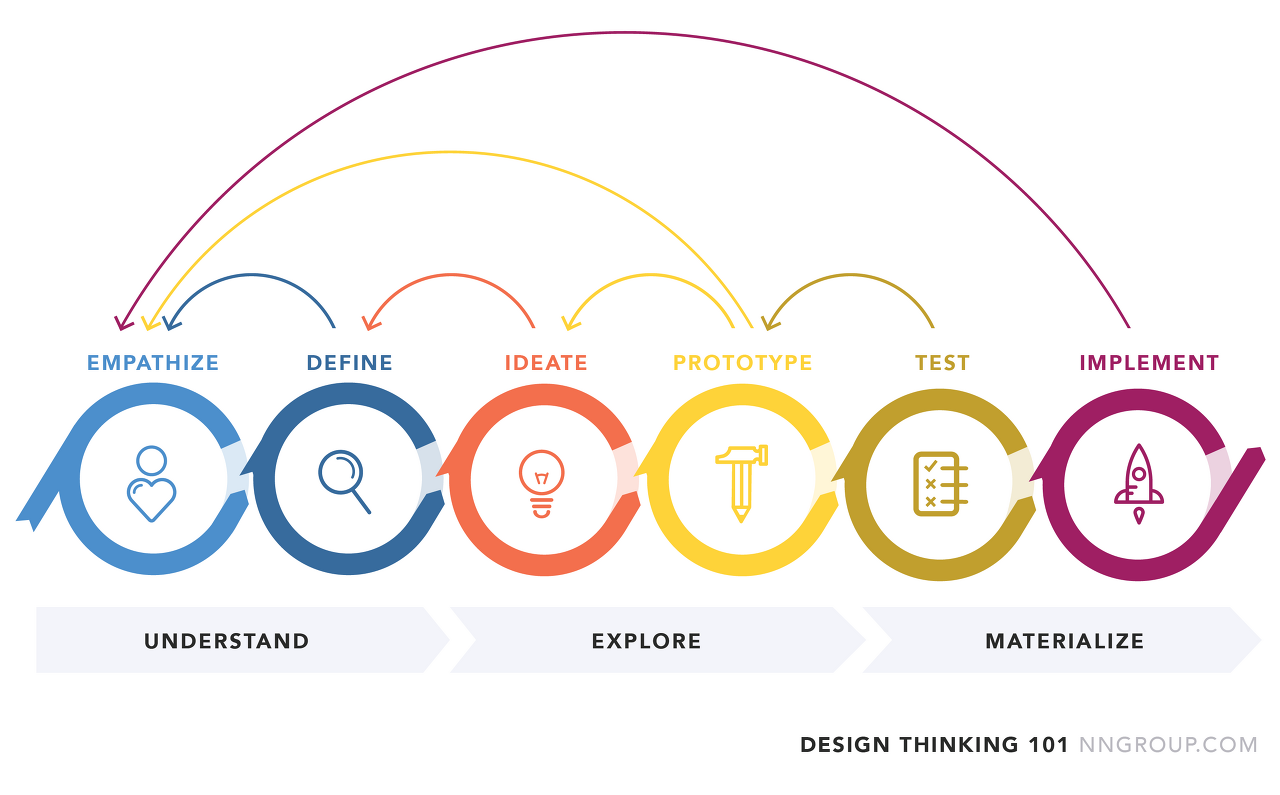
This hands-on, user-centric approach is defined by the design thinking process and comprises 6 distinct phases, Empathize - Define - Ideate - Prototype - Test - Implement.
Empathy Mapping The First Step in Design Thinking
Empathy Mapping: The First Step in Design Thinking
Visualizing user attitudes and behaviors in an empathy map helps UX teams align on a deep understanding of end users.
www.nngroup.com
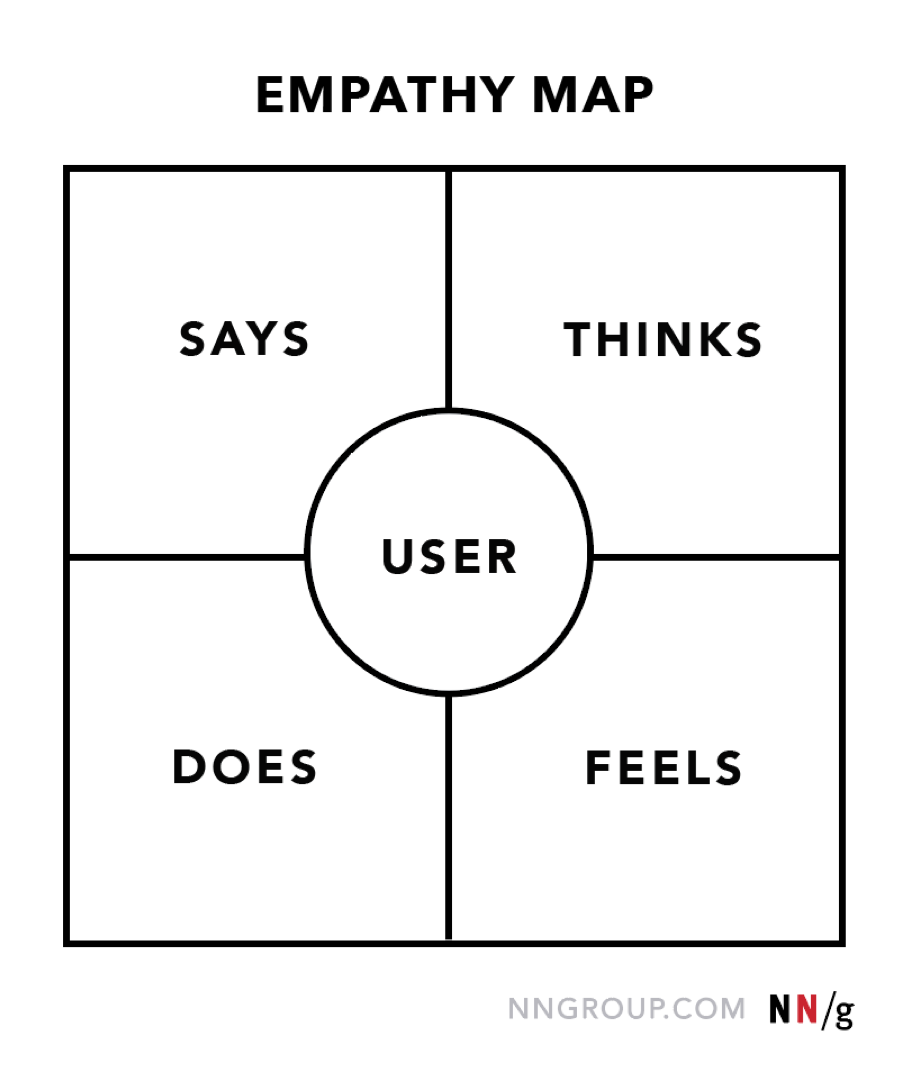
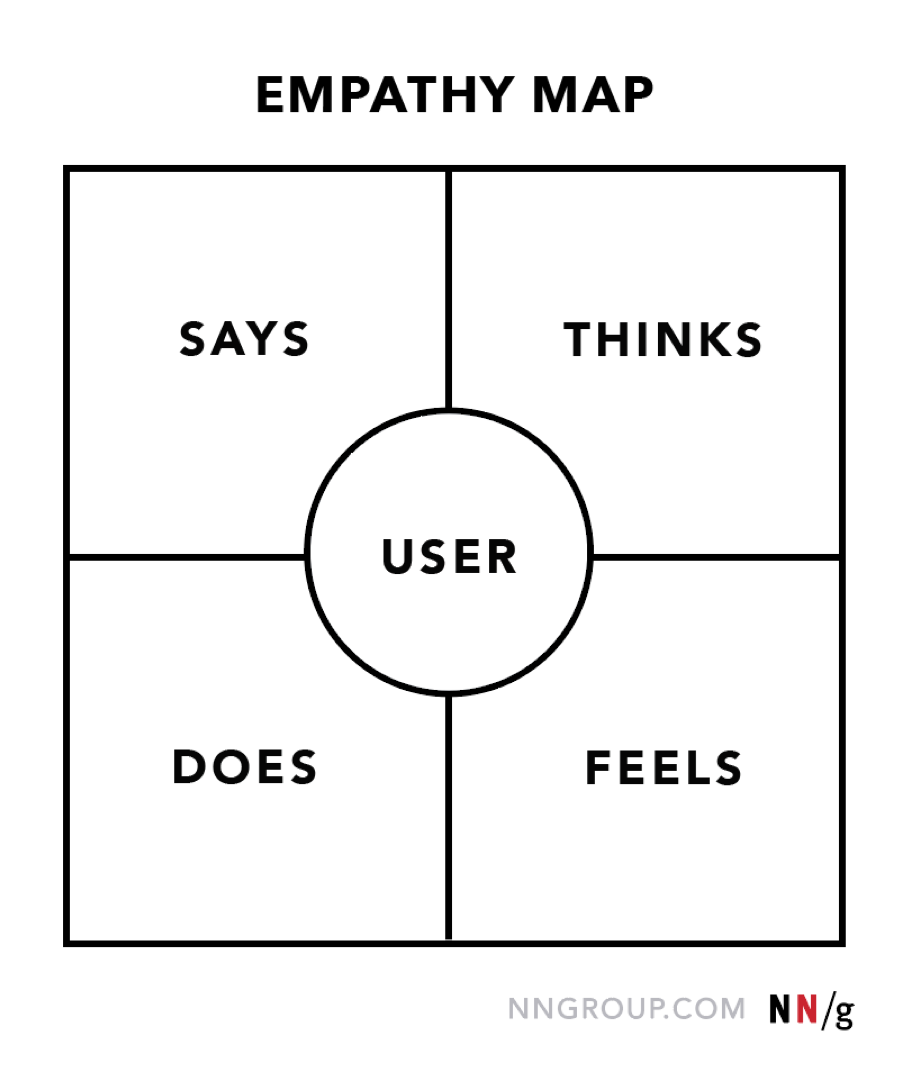
외국 강의를 듣다보면 요 empathy mapping 을 필수로 다루는 경우가 많더라고요. Empathy mapping은 유저의 행동이나 목소리를 시각적으로 보여줌으로써 유저를 더 잘 이해하는 것과 동시에 디자이너 뿐만 아니라 다른 팀원도 유저에 대해 잘 이해할 수 있도록 도와줄 수 있다고 합니다. 전통적으로는 아래 그림처럼 네 파트로 나누어진 도면에 유저의 태도나 말 등을 포스트잇 등으로 써붙이거나 직접 기록하는 방식이에요.

1. Says
: The Says quadrant contains what the user says out loud in an interview or some other usability study. 리서치 중 유저가 말한 부분, 특히 억양이나 말투도 그대로 기록하는 것이 중요합니다.
- “I am allegiant to Delta because I never have a bad experience.”
- “I want something reliable.”
- “I don’t understand what to do from here.”
2. Thinks
The Thinks quadrant captures what the user is thinking throughout the experience.
- “This is really annoying.”
- “Am I dumb for not understanding this?”
3. Does
The Does quadrant encloses the actions the user takes.
- Refreshes page several times.
- Shops around to compare prices.
4. Feels
The Feels quadrant is the user’s emotional state, often represented as an adjective plus a short sentence for context.
- Impatient: pages load too slowly
- Confused: too many contradictory prices
- Worried: they are doing something wrong
Thinks 와 Feels 부분은 간혹 겹치거나 헷갈릴 수 있는데요, 맵핑에서 중요한 것은 행간을 읽는 것, 즉 사분면 사이에 걸친 어떤 유저의 패턴이나 인사이트를 도출하는 것이기 때문에 데이터를 어디에 배치할 것인가에 대해 너무 집착할 필요는 없다고 합니다. 맵핑을 통해 유저의 목소리 뒷편에 숨겨져 있던 nuggets을 발견하는 것이 중요하기 때문에, 다양한 분석방법을 시도해보면서 인사이트를 도출해내는 과정에 시간을 들이는 것이 좋을 것 같습니다.
- Remove bias from our designs and align the team on a single, shared understanding of the user
- Discover weaknesses in our research
- Uncover user needs that the user themselves may not even be aware of
- Understand what drives users’ behaviors
- Guide us towards meaningful innovation
더 자세한 내용은 위 아티클에서 확인해주세요~!
Sympathy vs. Empathy
the true goal of design is not to be nice to users, but to empower them
sympathy는 동정 및 공감의 의미이고, empathy는 감정이입을 통한 공감을 의미하는데요, 요 두가지를 구별해서 생각하는 게 중요하다고 합니다. 단지 사용자의 어려움을 인지하고 받아들이는 것보다, 직접 사용자의 입장에서 생각하고 비춰봄으로써 어떻게 하면 문제를 효율적으로 해결해줄 것인지를 생각해야 한다는 의미입니다.

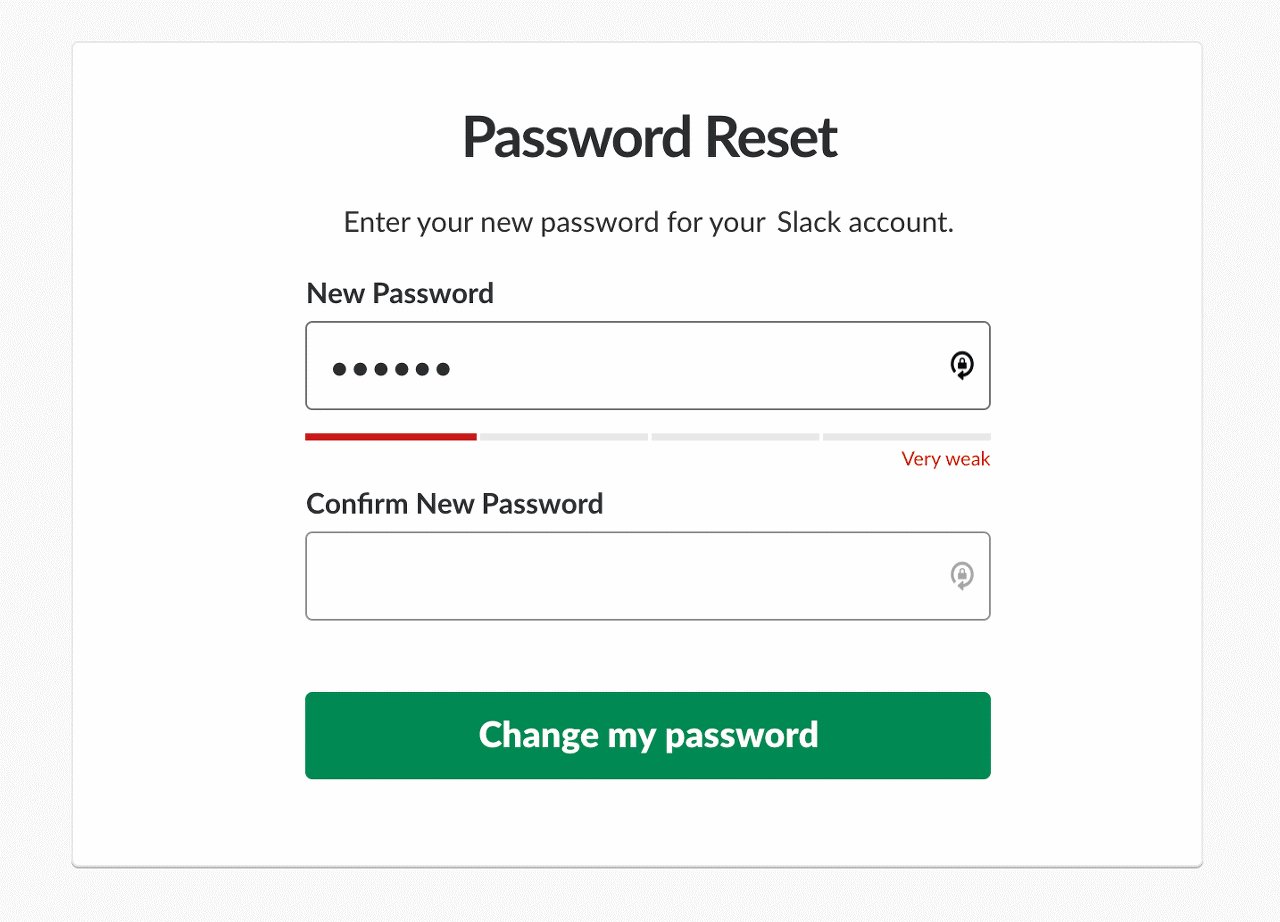
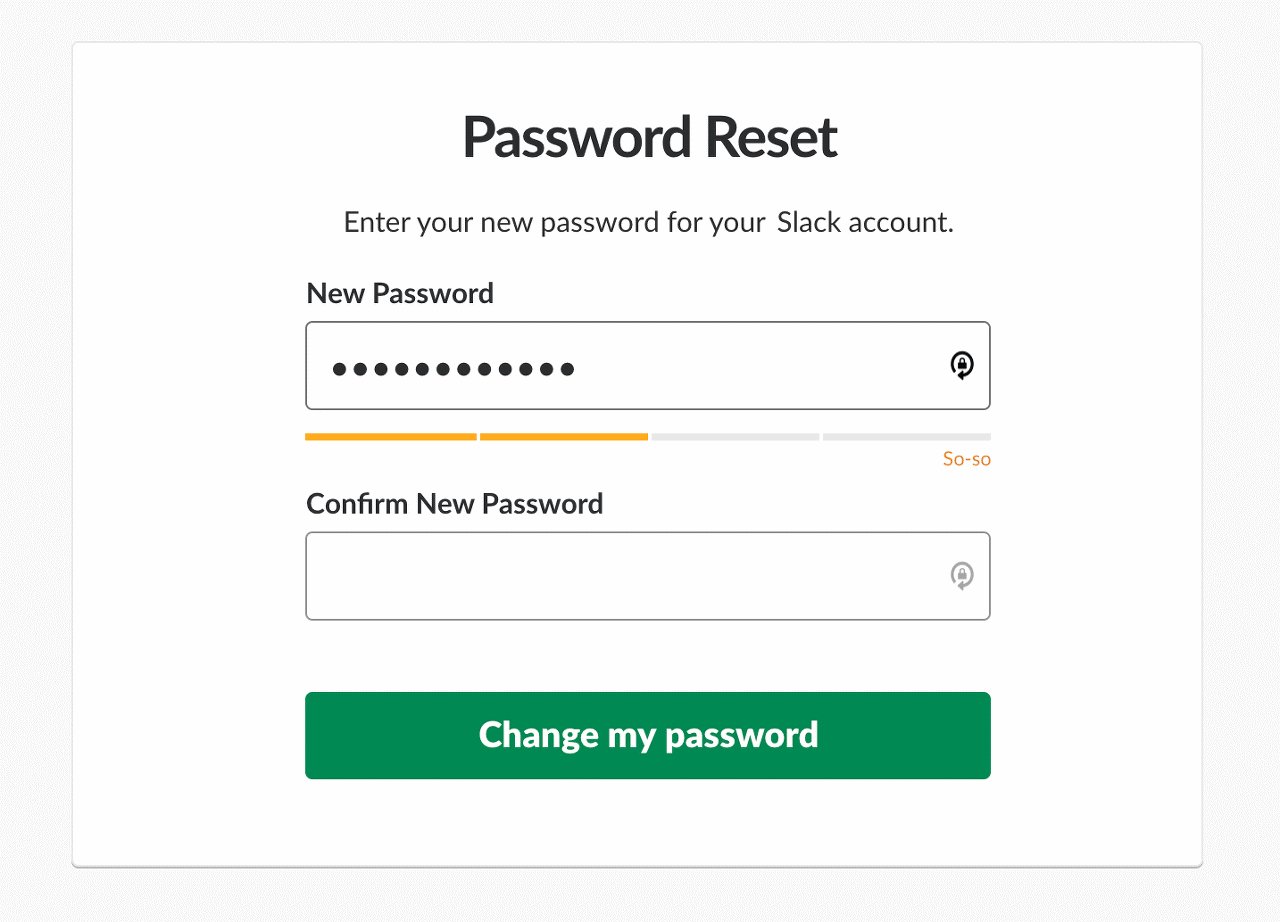
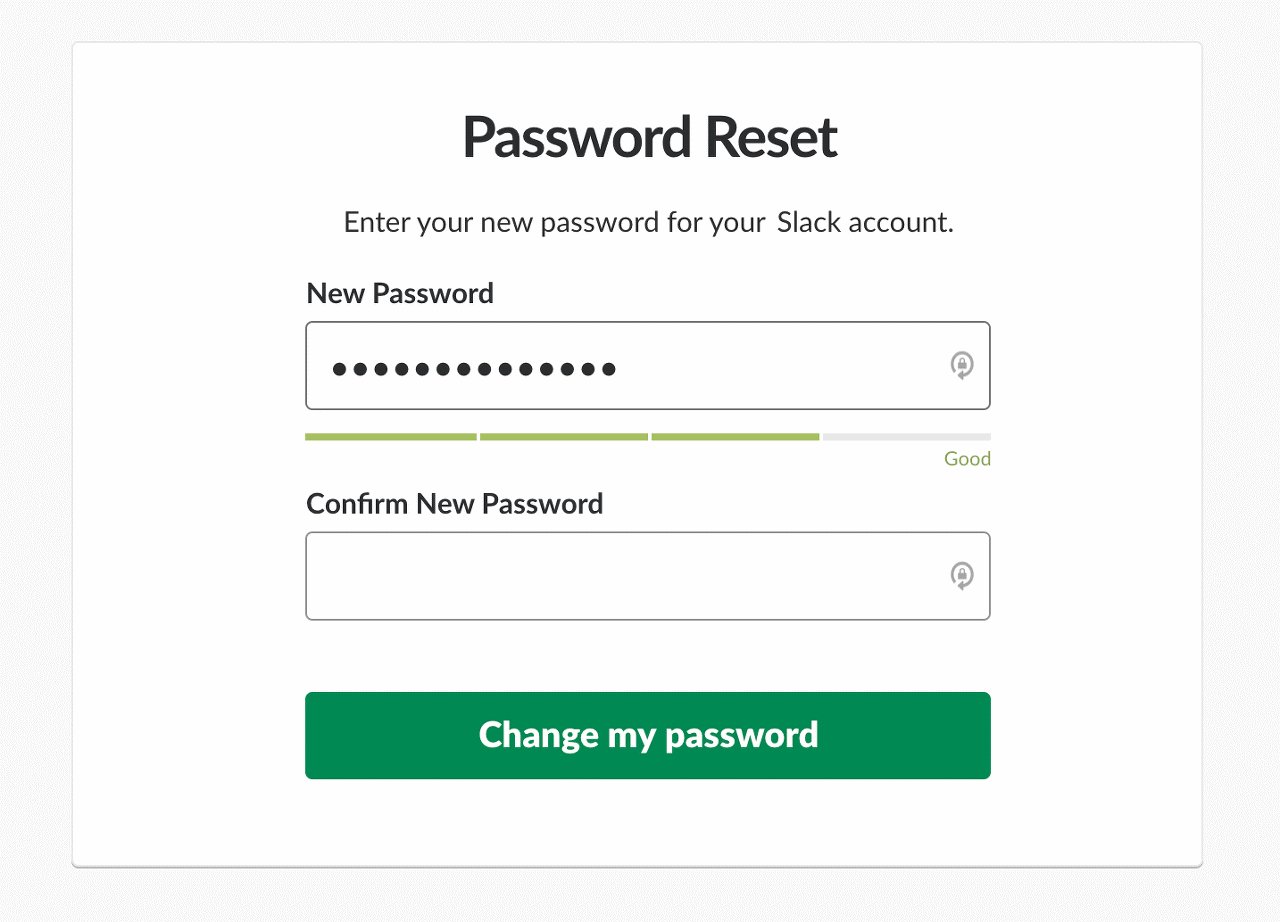
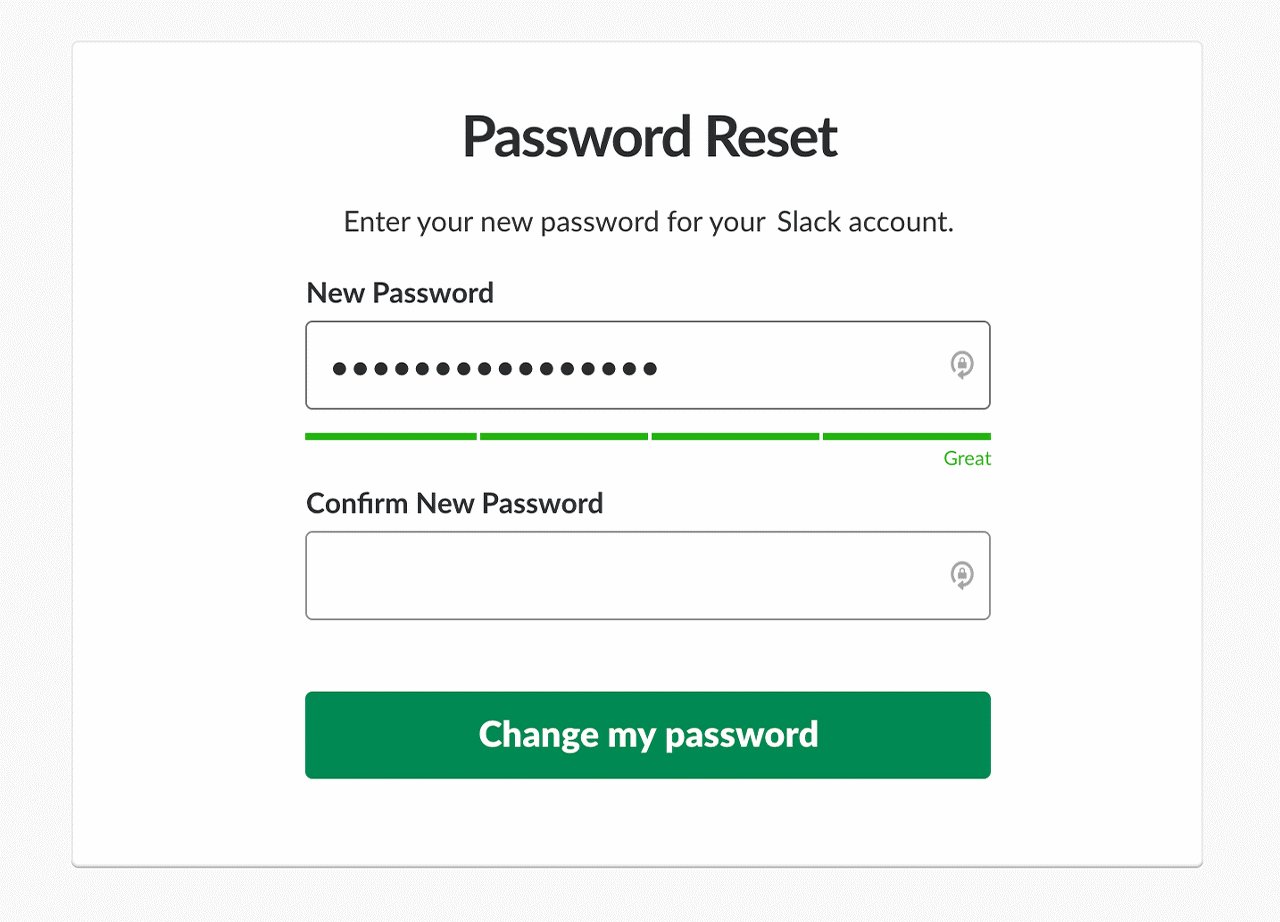
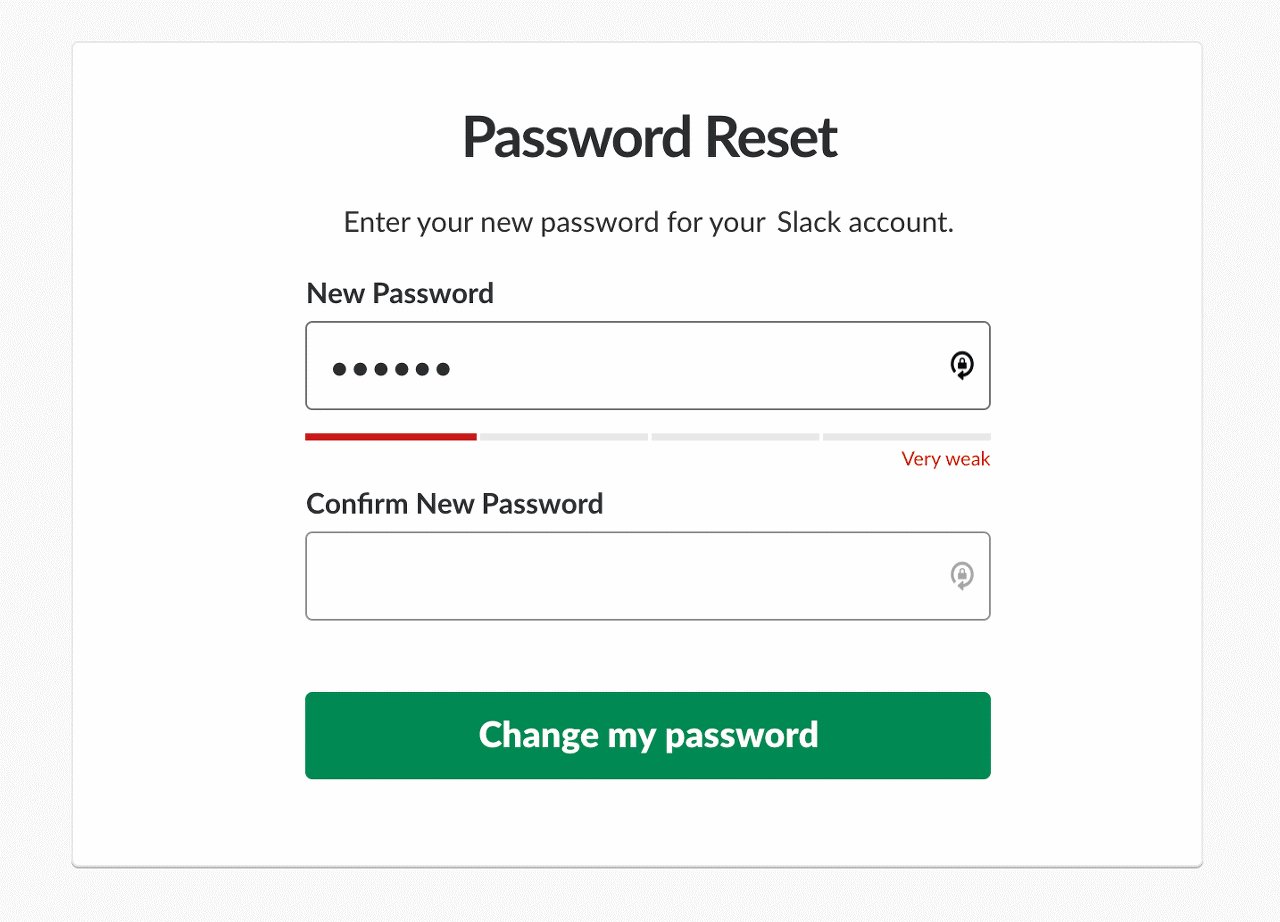
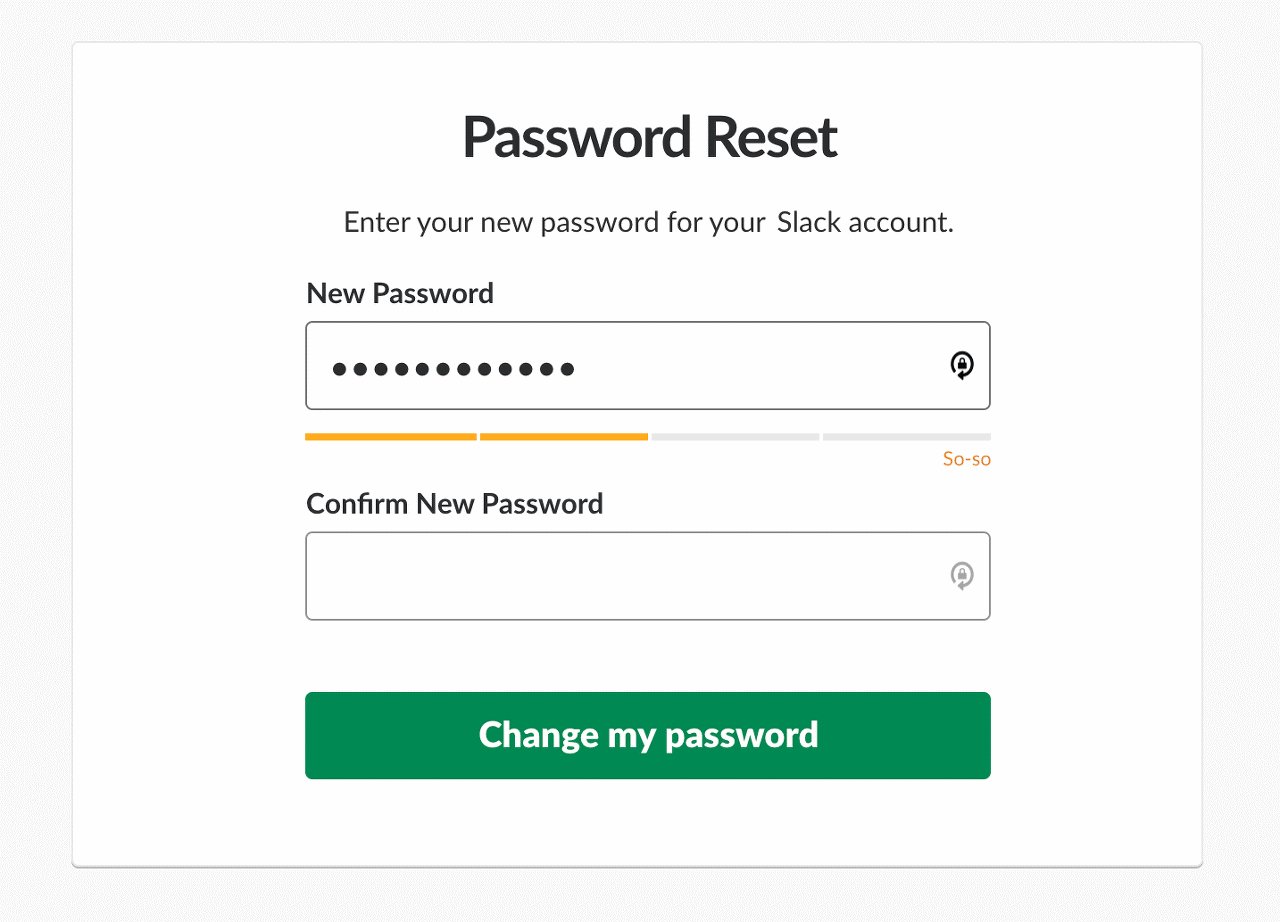
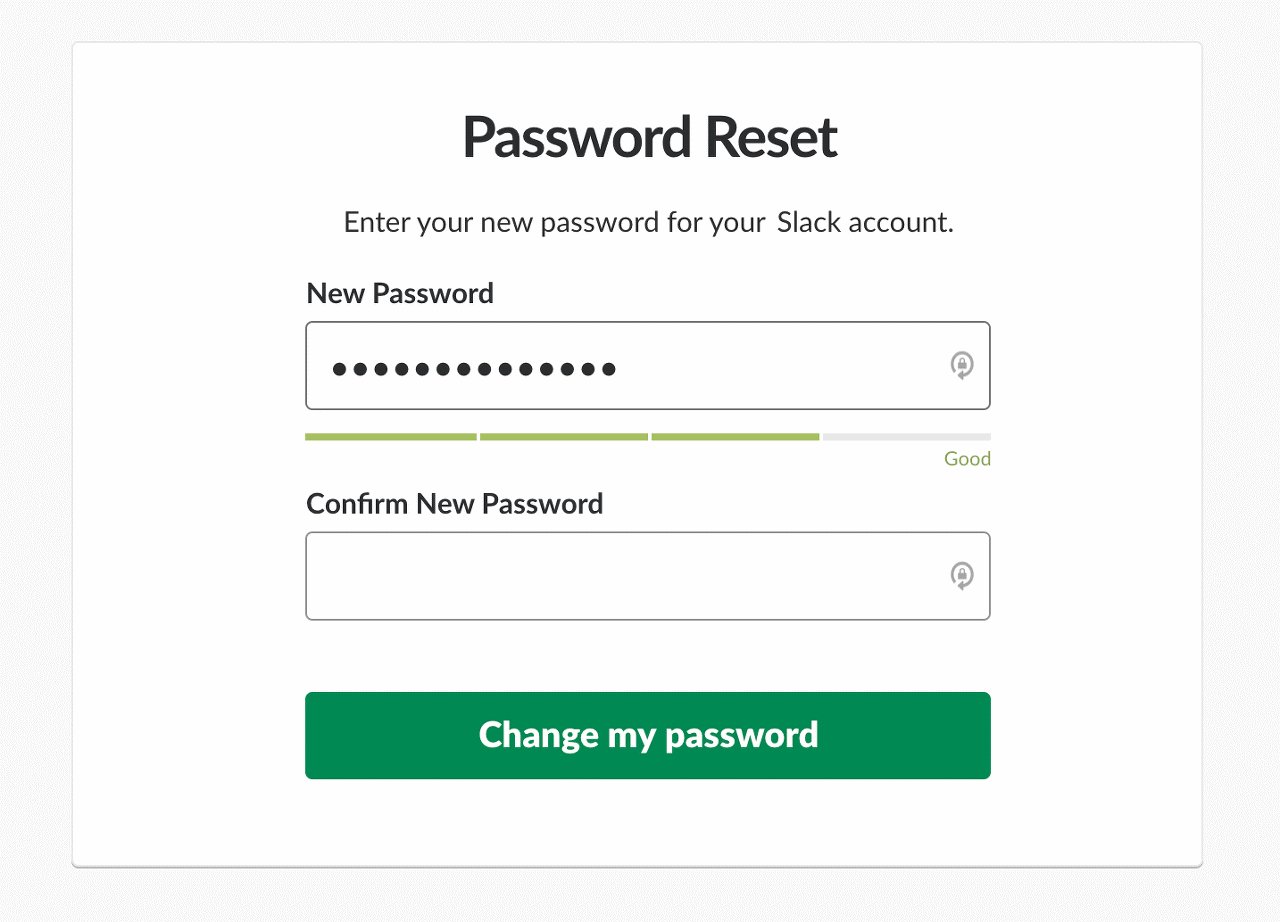
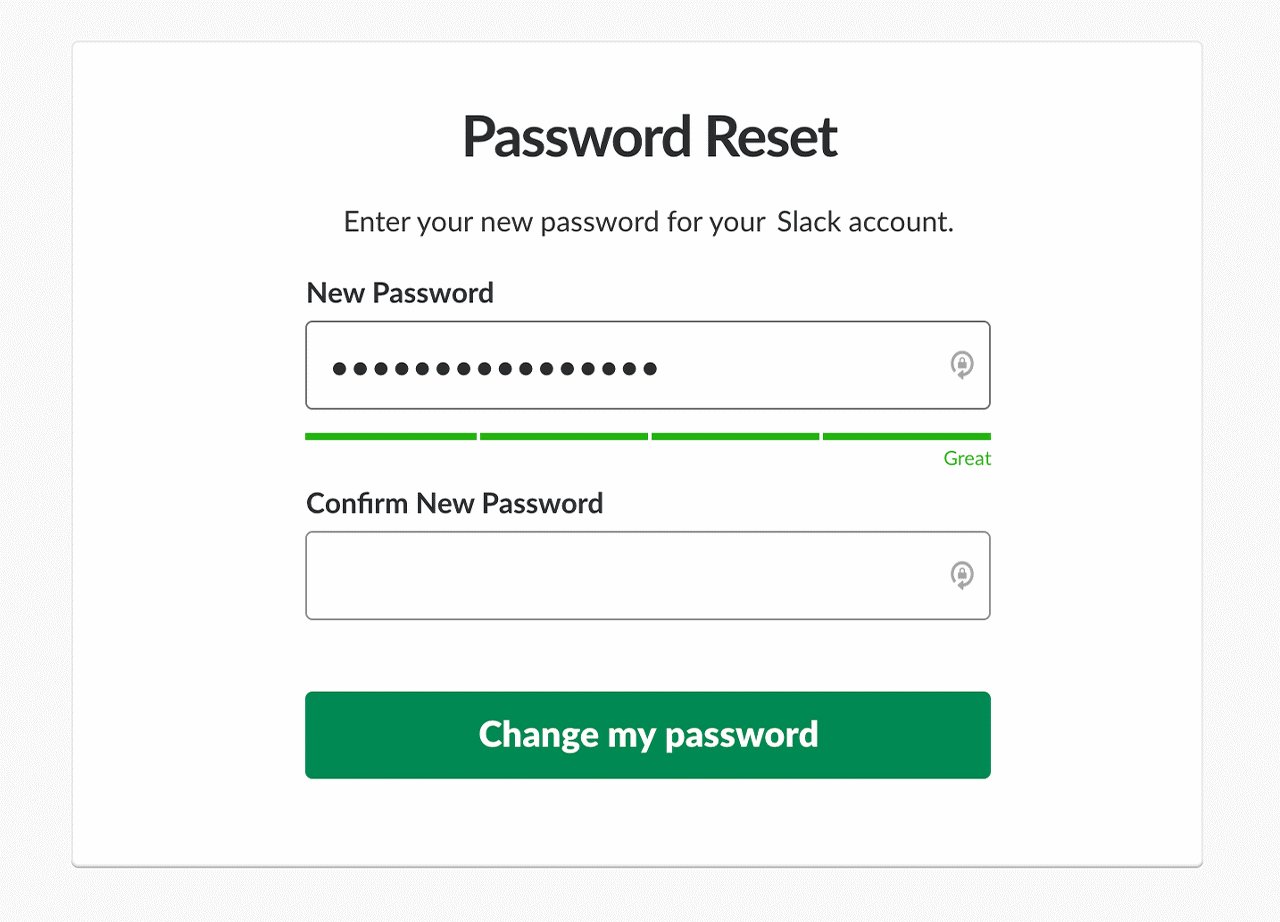
간단한 예시로, 패스워드 입력 창의 오류메시지를 생각해볼 수 있는데요.
오류메시지를 표시할 때 사용자가 어려워할 것을 동정하여 뭔가 모션을 남용하거나 긴 피드백 메시지를 주는 것이 아니라, 유저가 패스워드 입력이라는 목적에 집중하면서 문제를 해결할 수 있도록 간결하고 명확한 피드백을 주는 것이 더 중요합니다. 어려움을 인지하고 동정하는 것이 아니라 문제 해결을 위한 공감에 집중하는 것이 sympathy와 empathy의 차이라고 생각해볼 수 있을 것 같습니다 :)
(이미지 출처: https://www.nngroup.com/articles/errors-forms-design-guidelines/)
✍️ UX디자인 영어용어정리 👉Empathy Mapping by emma
'Article & Study' 카테고리의 다른 글
| Design thinking / 2. Define - UX mapping (0) | 2022.05.06 |
|---|---|
| Design thinking / 2. Define - Problem statements (0) | 2022.05.04 |
| UX Research (Discover, Explore, Test, Listen) (0) | 2022.05.02 |
| Designing for Global Accessibility (0) | 2022.04.06 |
| UX Design Process (Five Elements framework, Cross-platform strategy) (0) | 2022.04.04 |

오늘부터는 Design thinking process 를 중심으로 각 파트별 아티클을 읽어보려고 합니당. Design thinking 에 대해서는 이전 글(아래 링크 참고!) 에서 간략하게 다뤘었는데, 워낙 포괄적인 개념이라 그런지 읽을 거리가 많아 더 파보고 싶어지더라구요.
[Daily Reading] Ideation (Design thinking, Competitive analysis)
오늘 부터 제가 공부하면서 읽은 UXUI관련 아티클 3~5개씩 업로드해보려 합니다~ 저는 요즘 온라인 강의와 수업을 병행하면서 공부 중인데요, 공부하다보면 여러가지 아티클을 접하게 되는데 게
artreeyou.tistory.com
👉 Design thinking

The design thinking ideology asserts that a hands-on, user-centric approach to problem-solving can lead to innovation, and innovation can lead to differentiation and competitive advantage.
This hands-on, user-centric approach is defined by the design thinking process and comprises 6 distinct phases, Empathize - Define - Ideate - Prototype - Test - Implement.
Empathy Mapping The First Step in Design Thinking
Empathy Mapping: The First Step in Design Thinking
Visualizing user attitudes and behaviors in an empathy map helps UX teams align on a deep understanding of end users.
www.nngroup.com
외국 강의를 듣다보면 요 empathy mapping 을 필수로 다루는 경우가 많더라고요. Empathy mapping은 유저의 행동이나 목소리를 시각적으로 보여줌으로써 유저를 더 잘 이해하는 것과 동시에 디자이너 뿐만 아니라 다른 팀원도 유저에 대해 잘 이해할 수 있도록 도와줄 수 있다고 합니다. 전통적으로는 아래 그림처럼 네 파트로 나누어진 도면에 유저의 태도나 말 등을 포스트잇 등으로 써붙이거나 직접 기록하는 방식이에요.

1. Says
: The Says quadrant contains what the user says out loud in an interview or some other usability study. 리서치 중 유저가 말한 부분, 특히 억양이나 말투도 그대로 기록하는 것이 중요합니다.
- “I am allegiant to Delta because I never have a bad experience.”
- “I want something reliable.”
- “I don’t understand what to do from here.”
2. Thinks
The Thinks quadrant captures what the user is thinking throughout the experience.
- “This is really annoying.”
- “Am I dumb for not understanding this?”
3. Does
The Does quadrant encloses the actions the user takes.
- Refreshes page several times.
- Shops around to compare prices.
4. Feels
The Feels quadrant is the user’s emotional state, often represented as an adjective plus a short sentence for context.
- Impatient: pages load too slowly
- Confused: too many contradictory prices
- Worried: they are doing something wrong
Thinks 와 Feels 부분은 간혹 겹치거나 헷갈릴 수 있는데요, 맵핑에서 중요한 것은 행간을 읽는 것, 즉 사분면 사이에 걸친 어떤 유저의 패턴이나 인사이트를 도출하는 것이기 때문에 데이터를 어디에 배치할 것인가에 대해 너무 집착할 필요는 없다고 합니다. 맵핑을 통해 유저의 목소리 뒷편에 숨겨져 있던 nuggets을 발견하는 것이 중요하기 때문에, 다양한 분석방법을 시도해보면서 인사이트를 도출해내는 과정에 시간을 들이는 것이 좋을 것 같습니다.
- Remove bias from our designs and align the team on a single, shared understanding of the user
- Discover weaknesses in our research
- Uncover user needs that the user themselves may not even be aware of
- Understand what drives users’ behaviors
- Guide us towards meaningful innovation
더 자세한 내용은 위 아티클에서 확인해주세요~!
Sympathy vs. Empathy
the true goal of design is not to be nice to users, but to empower them
sympathy는 동정 및 공감의 의미이고, empathy는 감정이입을 통한 공감을 의미하는데요, 요 두가지를 구별해서 생각하는 게 중요하다고 합니다. 단지 사용자의 어려움을 인지하고 받아들이는 것보다, 직접 사용자의 입장에서 생각하고 비춰봄으로써 어떻게 하면 문제를 효율적으로 해결해줄 것인지를 생각해야 한다는 의미입니다.

간단한 예시로, 패스워드 입력 창의 오류메시지를 생각해볼 수 있는데요.
오류메시지를 표시할 때 사용자가 어려워할 것을 동정하여 뭔가 모션을 남용하거나 긴 피드백 메시지를 주는 것이 아니라, 유저가 패스워드 입력이라는 목적에 집중하면서 문제를 해결할 수 있도록 간결하고 명확한 피드백을 주는 것이 더 중요합니다. 어려움을 인지하고 동정하는 것이 아니라 문제 해결을 위한 공감에 집중하는 것이 sympathy와 empathy의 차이라고 생각해볼 수 있을 것 같습니다 :)
(이미지 출처: https://www.nngroup.com/articles/errors-forms-design-guidelines/)
✍️ UX디자인 영어용어정리 👉Empathy Mapping by emma
'Article & Study' 카테고리의 다른 글
| Design thinking / 2. Define - UX mapping (0) | 2022.05.06 |
|---|---|
| Design thinking / 2. Define - Problem statements (0) | 2022.05.04 |
| UX Research (Discover, Explore, Test, Listen) (0) | 2022.05.02 |
| Designing for Global Accessibility (0) | 2022.04.06 |
| UX Design Process (Five Elements framework, Cross-platform strategy) (0) | 2022.04.04 |
